Daftar Isi :
Kenapa Kecepatan Loding Page itu Penting?
Tidak seorang pun bakal suka yang namanya lemot, apa lagi ketika kamu lagi nyari informasi dan menemukan website yang loading nya lama,pasti bakal kamu close sebelum loading selesai. Jika ini terjadi pada website yang kamu kelola maka tamatlah sudah nasib website mu (Bakal sepi pengunjung).Bukan hanya ditinggal kan oleh pengunjung manusia tapi pengunjung mesin(Google,Yahoo,Bing,dll) juga akan meninggalkan website mu dan berhenti merekomendasikan website mu ke orang -orang yang sedang mencari informasi menggunakan mesin pencari tersebut
“Kalau website mu lemot ,website mu bakal ditinggalkan oleh pengunjung dan mesin pencari akan berhenti merekomendasikan website mu ke orang-orang”
Cepat lambat nya website diakses memang bukan mutlak dari kecepatan dari server yang dipakai, tapi dalam kasus ini kita akan meniadakan faktor penyebab lambat dari sisi client (jaringan jelek, komputer lambat,trafik penuh). Kita akan anggap semua client mempunyai koneksi dewa (stabil dan super cepat), jadi kita akan mengoptimalkan kinerja server yang kita punya.
Cara Test kecepatan Website
Lakukan pengetesan sebelum dan setelah website mu diOptimasi untuk melihat perbandingan nya. Kamu bisa menggunakan tool yang telah disediakan online dan gratis untuk mengecek performa website mu seperti :
- Google Page Speed – https://developers.google.com/speed/pagespeed/insights
- Pingdom – https://tools.pingdom.com
- https://gtmetrix.com

Cukup masukan alamat website / halaman spesifik website mu dan tekan enter untuk memulai pengukuran, pada akhir proses akan ditampilkan review apa saja yang perlu dibenahi dan apa saja yang sudah memenuhi standar.
Penyebab Website Lambat Diakses
Ada beberapa penyebab mengapa website mu lama ketika diakses,mulai dari hosting yang jelek hingga kesalahan konfigurasi. berikut ulakasan beberapa faktor penyebab website lambat diakses:
- Hosting
Pemilihan hosting yang tidak sesuai dengan kebutuhan akan memperparah keadaan (misalnya: karena pingin irit milih hosting murah tapi abal-abal atau menggunakan shared hosting pada website dengan trafik sangat tinggi) - Theme
Theme memang mebuat tampilan website mu menjadi cantik dan keren,tetapi jika tidak dimanage dengan baik malah akan menjadikan website kamu lambat ketika diakses. - Plugin
Terlalu banyak Plugin akan menambah waktu proses yang harus dilakukan webserver ketika diakses, yang menyebabkan website lambat diakeses - Gambar dan Video
Website dengan banyak gambar atau video akan menambah waktu loading. - Miss Configuration
Tak jarang kesalahan konfigurasi berakibat fatal yang menyebabkan website lambat diakses.
Cara Mempercepat Loading Page website WordPress
ada beberapa langkah mudah yang bisa kamu lakukan sendiri untuk mengoptimalkan kecepatan loading website mu (tidak hanya untuk wordpress)
- Memilih Hosting Dengan Tepat
Memilih jenis layanan dengan tepat menjadi kunci ngacirnya loading website mu, jika website mu sedikit pengunjung maka kamu bisa memilih layanan shared hosting untuk menghemat biaya, tetapi jika pengunjung website mu luar biasa ramai maka akan lebih tepat jika kamu menggunakan dedicated hosting atau VPS , memang dedicated hosting jauh lebih mahal tetapi ini sebanding dengan performa yang ditawarkan.
Semakin banyak pengunjung suatu website maka semakin besar resource yang digunakan (Baik Bandwidth ,CPU dan Memory). - Update WordPress mu!!
Setiap ada versi baru dari CMS (wordpress)yang kita gunakan pasti akan ada notifikasi,baiknya kita selalu mengupdate CMS kita ke versi terbaru.Biasanya dalam patch update terkandung Bug Fix (penambalan celah keamanan/vulnerability yang menjadi jalan masuk hacker) dan optimalisasi performa.
Jadi rajin rajin kamu update CMS mu ke versi terbaru agar website mu aman dari Hacker dan yang terpenting lagi website mu berjalan dengan performa terbaik untuk melayani pengunjung. - Pilih Theme yang minimalis
Theme memang bisa mempercatik tampilan website kamu, tetapi jika pemilihan theme tidak sesuai maka bisa menjadi boomerang yang akan membuat lemot loading website mu ketika diakses.Pemilihan jenis Theme akan mepengaruhi ukuran “page size” yang berimbas pada kecepatan render di browser . Jika kamu masih menggunakan shared hosting sangat direkomendasikan menggunakan theme yang super simple dan ringan. Tampilan cantik memang memberi nilai Plus bagi website mu , namun pembaca lebih suka dengan kontent yang berkualitas dan website yang cepat diakses. - Hapus Plugin yang tidak perlu
Setiap plugin akan memerlukan waktu dan resource untuk memproses data, semakin banyak plugin maka semakin banyak waktu dan resource yang akan dipakai (karena pada dasarnya web juga aplikasi hanya saja semua pekerjaan dilakukan oleh server dan hasilnya dikirim ke kamu) .Makin banyak plugin yang dipakai maka semakin lambat loading page (Jika resouce server pas-paspasan /shared hosting).
Jadi akan sangat bijak jika kamu meminimalisir penggunaan plugin dan menghapus plugin yang tidak terpakai. - Mengaktifkan Caching ,Minify dan Delete Query string static content
Caching merupakan tindakan dimana server /client tidak megirim/meminta file yang sama yang bersifat statis (misal gambar ,js, dan CSS) sehingga akan berpengaruh pada ukuran data yang dikirim dan diterima, efek ini akan terasa setelah kita membuka website dan bernavigasi (pas buka sedikit lama tapi pas selancar di dalam nya lebih cepat dibanding pas pertama buka).
Caching ada 2 Jenis :
–Browser Caching
. Browser caching akan mengurangi beban server dengan cara menguragi request per page saat kita ber selancar didalam web yang telah kita buka sebelum nya. Cara kerjanya adalah dengan menandai static content (gambar,JS dan CSS) untuk di cache dan saat membuka halaman lain broser hanya akan bertanya apakan content yang ditandai tadi berubah,jika tidak berubah maka browser tidak akan meminta tapi akan menggunakan content yang telah di download sebelum nya dan ditampilkan ke user.
–Server Caching
. Server caching bekerja dengan dasar yang sama namun jauh lebih komplek dari yang kita bayangkan, karena proses caching ini berlangsung di area web server . Server caching lebih akrab dikenal dengan reverse proxy yang digunakan oleh website dengan ptrafik yang luar biasa untuk menguragi beban server. Teknologi server caching merupakan fondasi dari layanan CDN (cloud delivery network)
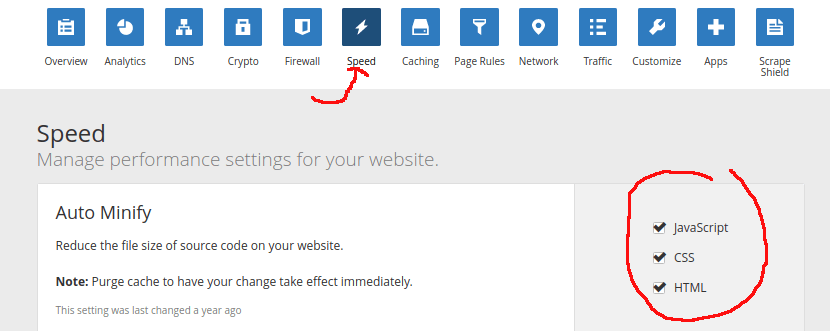
Minify merupakan tindakan menghapus kode yang tidak perlu pada source code suatu aplikasi misalnya komen dan menggabungkan beberapa file yang diminify menjadi satu, tindakan ini dimaksudkan untuk memperkecil ukuran file dan mengurangi jumlah request ketika load file javascript,css ataupun XML . Pada aplikasi web sasaran minify adalah CSS,HTML.XML dan Java Script.
Untuk melakukan minify dan merging kamu bisa menggunakan plugin Merge + Minify + Refresh pada wordpress
Kamu tidak usa pusing memikirkan bagaimana cara membuatnya karena kamu cukup menginstall plugin seperti WP Super Cache, W3 Total Cache, dan WP Super untuk bisa melakukan Pengaturan browser caching,Minify bahkan bisa membuat Server caching sendiri pada webserver yang kita pakai.Sebagai alternatif lain kamu bisa menggunakan layanan CDN seperti cloudflare untuk website agar bisa menggunakan fasilita Minify,Server Caching dan Browser caching dengan lebih mudah dalam 1 paket - Mengaktifkan kompresi Gzip
Kompresi gzip berfungsi untuk memperkecil ukuran file website CSS, HTML, javascript, json, xml maupun font. Selain mempercepat loading website, sumber daya web server dan bandwidth hosting Anda akan menjadilebih hemat.
Kamu bisa mengaktifkan opsi kompressi Gzip dengan sangat mudah ,caranya kopi kode dibawah ini dan paste pada file .htaccess (berada di folder www atau public_html). Gunakan Cpanel dan menu file manager untuk mengedit file .htaccess.<IfModule mod_filter.c> <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE "application/atom+xml" \ "application/javascript" \ "application/json" \ "application/ld+json" \ "application/manifest+json" \ "application/rdf+xml" \ "application/rss+xml" \ "application/schema+json" \ "application/vnd.geo+json" \ "application/vnd.ms-fontobject" \ "application/x-font-ttf" \ "application/x-javascript" \ "application/x-web-app-manifest+json" \ "application/xhtml+xml" \ "application/xml" \ "font/eot" \ "font/opentype" \ "image/bmp" \ "image/svg+xml" \ "image/vnd.microsoft.icon" \ "image/x-icon" \ "text/cache-manifest" \ "text/css" \ "text/html" \ "text/javascript" \ "text/plain" \ "text/vcard" \ "text/vnd.rim.location.xloc" \ "text/vtt" \ "text/x-component" \ "text/x-cross-domain-policy" \ "text/xml" </IfModule> </IfModule> - Optimasi Gambar
Ukuran gambar yang terdapat pada kontent suatu website akan berimbas besar pada kecepatan loading page ,ukuran dan resolusi gambar hendaknya disesuaikan sebelum diupload . berikut beberapa cara mudah untuk melakukan optimasi sebuah gambar untuk website .
– Mengatur Ukuran Gambar- Perkecil gambar sebelum mengupload ke website mu , ukuran lebar 600px sudah lebih dari cukup untuk gambar pendukung .Proses pengecilan ini bisa kamu lakukan menggunakan aplikasi image editor seperti GIMP atau Photoshop .
-Kompress Gambar – gambar yang telah kita perkecil tadi sebenarnya bisa diperkecil lagi ukurannya dengan cara dikompress atau menghilangkan data yang tidak penting pada gambar seperti metadata , kamu bisa menggunakan plugin wp-smush untuk melakukan optimasi gambar di website wordpress mu. Info: versi gratis wp-smush hanya mampu mengptmasi 50% ,jadi jika kamu pengin 100% dioptimasi kamu harus beli yang premium , versi gratis juga hanya bisa mengoptimasi 50 gambar per klik , jadi kalau gambar mu banya bersabar ya klik lagi setelah 50 gambar berhasil dioptimasi.
- Disable Hotlink
Tindakan ini tidak berimbas langsung pada performa website mu tapi cara ini digunakan untuk mengatasi masalah pencurian bandwidth (orang menggunakan gambar di web hosting kita untuk ditempel di web nya,sehingga webserver kita akan terbebani) . Kamu bisa mengaktifkan opsi ini dengan berbagai cara diantaranya :
– Hotlink Protection pada CPANEL – Masuk Cpanel > Hotlink Protection(bagian security) >masukan domain, subdomain dan extensi fileyang ingin kamu disable hotlink >submit
– .Htaccess – kamu juga bisa mengaktifkan hotlink protection dengan menambahkan script pada file .htaccess yang berada di folder public_html atau www pada hosting kamu melalui cpanel file > manager dan tambahkan script dibawah ini , sesuaikan nama domain dengan domain mu ya.RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?tembolok.id [NC] RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]– Hotlink Protection pada CDN – CDN biasanya dilengkapi fasilitas content protector yang didalam nya terdapat hotlink protection dan perlindungan content lain nya.

Dengan semua cara tersebut content yang ada di website kamu tidak akan bisa diakses langsung,jikapun bisa itu hanya gambar dari CDN server (jika kamu menggunakan CDN) .
- Optimasi Database
Karena website yang kita gunakan menggunakan database yang berfungsi untuk menyimpan content dinamis maka database berperan penting dan perlu diperhatikan agar penggunaan nya efisien. berbagai macam data disimpan di database mulai dari komen,revisi ,tags yang jika tidak dioptimasi akan membuat website mu semakin lemot.
Kamu bisa menggunakan plugin WP-Optimize untuk meng hilangkan data dalam database yang tidak perlu (Junk) agar website mu ngacirrr - Membatasi jumlah revisi postingan
WordPress mempunyai fitur nyimpan otomatis postingan yang sedang diedit dalam bentuk revisi, fitur ini sangat membantu bagi penulis tapi jika tidak dibatasi jumlah revisinya maka akan membebani database. Untuk membatasi jumlah revisi yang bole disimpan cukup dengan menambakan baris script dibawah ini pada file wp-config.php kamu.define( 'WP_POST_REVISIONS', 5 );
- Gunakan CDN
CDN akan membantu website mu lebih cepat walau diakses darimanapun.Pada umumnya lokasi server akan berpengaruh kepada kecepatan akses,CDN hadir untuk mengatasi masalah ini dengan cara membuat jaringan CDN yang mengcover semua negara dengan menempatkan server yang strategis. Server-server CDN akanmenyimpan cache dari website kita dan ketika ada client yang mengakses website kita maka client tersebut akan mendapat content dari server CDN yang terdekat dengannya. Dengan begini beban webserver akan lebih ringan dan loading page bisa lebih cepat walau diakses darimanapun. Cara memasang CDN cloudflare di wordpress tidak begitu susah cukup ikuti tutorial nya saja pasti kamu bisa.
- Gunakan embeded media
Jika website mu ingin diberi video baiknya video jangan diupload langsung pada webhosting mu walau unlimited sekalipun, karena akan membebani kinerja server.Video bisa kamu upload di portal video seperti youtube dan file audio bisa kamu upload di SounCloud.Untuk media gambar bisa kamu upload langsung. - Menghapus Query String content statis
content dengan sumber yang mengandung tanda baca tanya “?” tidak akan dicache karena dianggap sumber content dinamis. untuk menghapus quesry pada static content baiknya kita menghapus query string . Tidak usa kuatir jika tidak tau masalah teknis kamu cukup install plugin Remove Query String From Static Resource dan mengaktifkan nya maka otomatis query string pada static content akan dihilangkan. - Perbaiki Broken Link
Link yang rusak (not found) bisa merusak citra website mu dimata google , pengunjung juga akan merasa sangat kecewa ketika di PHP in sama kamu. kamu bisa menggunakan google webmaster tool untuk mengecek jika website mu terdapat broken link. - Enable HTTP Keep-Alive
Secara default koneksi antara cllient da webserver akan tersambung ketika ada request ,dan akan berakhir ketika data selesai ditransfer. Akan diperlukan beberapa saaat untuk membentuk koneksi antara webserver dengan client sebelum proses transfer data dimulai, untuk menguragi permintaan pembentukan koneksi berulang yang akan memakan waktu kita bisa mengaktifkan opsi HTTP keep alive ,dimana koneksi antara server dan client tidak diputus walau proses transfer data telah selesai.
Untuk mengaktifkan nya cukup dengan menambahkan script berikut ke file .Htaccess yang berada di folder public_html atau www<IfModule mod_headers.c> Header set Connection keep-alive </IfModule>
- Disable Trackback dan Pingbacks
Fitur ini memang akan mempercepat website mu terindex oleh mesin pencari, namun tak jarang fiitur ini digunakan oleh spammer untuk mendapatkan backlink otomatis.Terlalu banyak spamm yang dikirim ke website kita akan berimbas pada menumpuknya sampah spamm pada database website kita yang menyebabkan website lemot.
Kamu bisa mematikan fitur ini dengan cara mengakses menu pada Setting >Discussion>Hilangkan centang pada opsi